- 企业简介
- 我们的优势
- 优惠活动
- 联系我们
- 合作客户
- 最新资讯
我们首先要了解的是
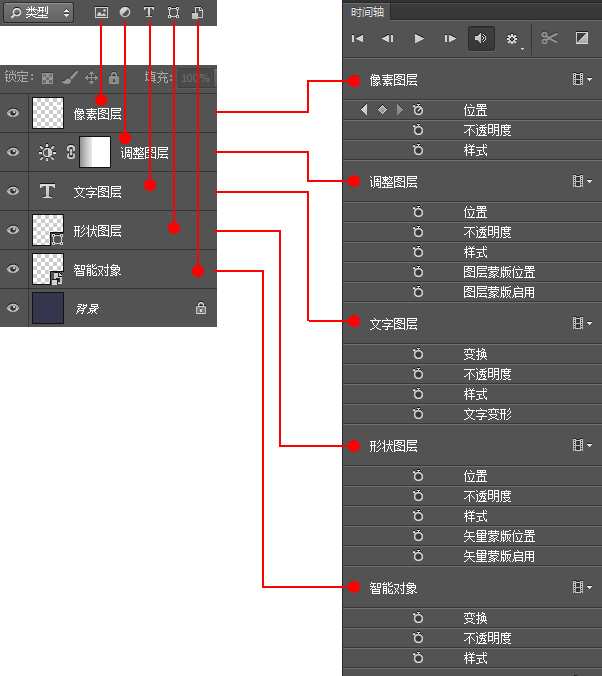
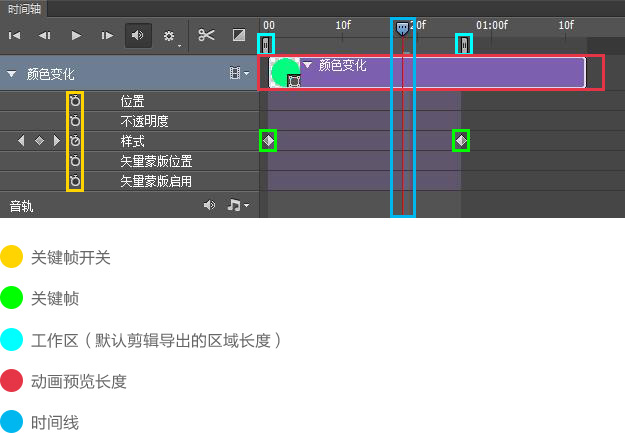
PS有5种类型的图层 按顺序依次为像素图层、调整图层、文字图层、形状图层以及智能对象。而对应的时间轴里面,各种类型的图层都有对应时间轴的动作属性,如图所示:

可以得知所有的动作属性有:位置、不透明度、样式、图层蒙版位置、图层蒙版启用、变换、文字变形、矢量蒙版位置、矢量蒙版启用。
名称描述
位置:像素图层中元素移动的位置,也可以理解成位移,它不包含旋转和缩放,并且对形状图层无效。
不透明度:图层的透明度,而调整填充则无效。
样式:图层样式,产生动画的是各种样式参数变化(即颜色、角度、大小、不透明度等参数)。
图层蒙版位置:暂不描述。
变换:动作最多的一个属性,其中包含移动、缩放、旋转、斜切、翻转,因此很多情况下需要把图层类型转换为智能对象才能做。
矢量蒙版位置:形状图层中元素移动的位置。
制作一个动画的基本步骤
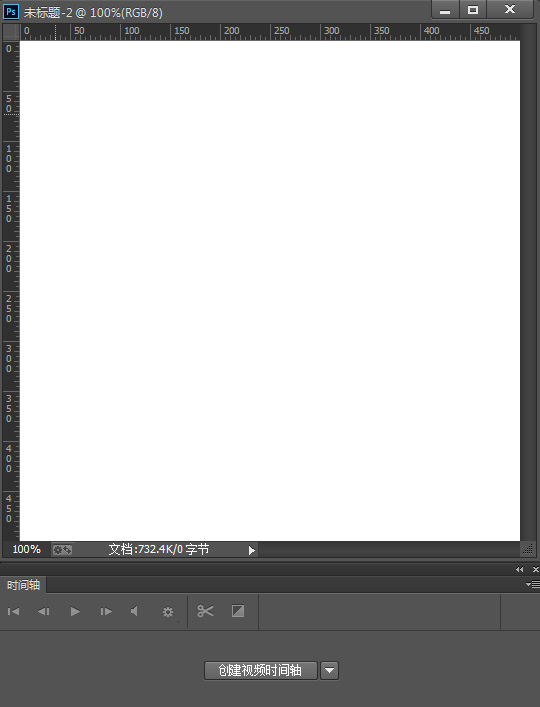
1、创建一个500px×500px的画布,调出时间轴面板(窗口—时间轴),

点击创建时间轴按钮,等一下!!!因为当前只有一个图层,所以最好先新建一个图层再点击这个按钮,当然如果是要做背景透明的可以直接点击(事实上要做透明背景的只需隐藏背景图就行了),否则在制作动画的时候会有很繁琐的事等着你。
额外话:
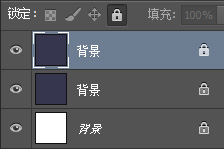
本人建议,当你要做一个设计的时候,新建带背景图层的文件(切图及少部分特殊的情况下可以新建透明背景的~),保留原生态纯正的背景图层,当你不需要的时候可以隐藏。否则,就算你新建一个背景图层,加上任何锁定,并且把它改为同样的ID,它始终不是纯正的背景图层,聪明的你看字体就知道啦。

2、做一个颜色变化的动画
首先思考,要做一个图层的颜色变化的动作,是属于时间轴上的哪个动作属性,我们可以很轻易的知道是样式,而如果改变图层图像本身的颜色,则无法产生动画。
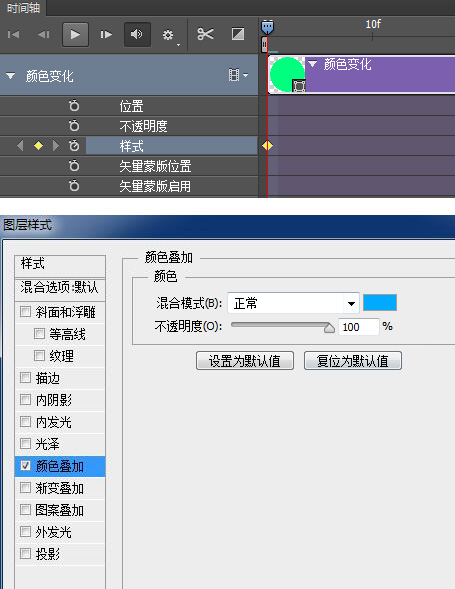
先用形状工具画一个圆,然后到时间轴面板点击样式旁边的一个小钟启用关键帧(出现棱形)动画→给图层加上图层样式→颜色叠加打上勾并任意给个颜色,

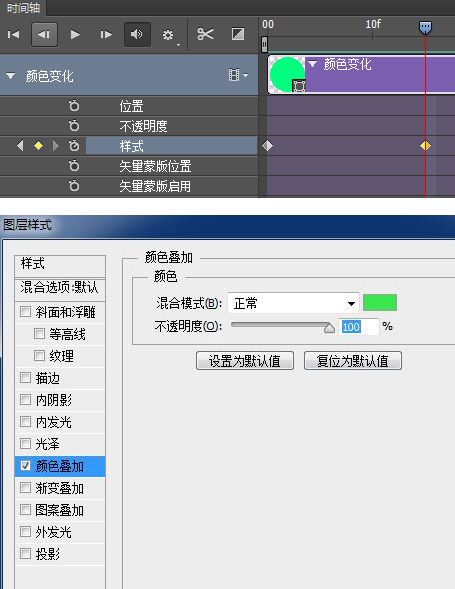
3、然后回到时间轴拖动时间线到想要的位置→双击图层调出图层样式→在颜色叠加设置另一种颜色

4、这个时候已经制作好颜色变化的动画了,接下来你可以调整关键帧的位置,动画的长度,剪辑的长度(导出的时候生效)

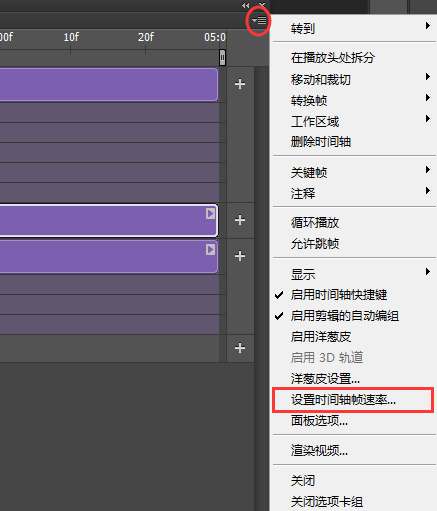
5、如果你想要调整帧速率,点击时间轴右上角→设置时间轴帧速率

6、最后导出动画,文件→储存为web所用格式→选择gif格式→循环选项,如果文件太大,你可以再确保画面的质量的情况下减少颜色值→导出

最终效果图:







_07.png)