- 企业简介
- 我们的优势
- 优惠活动
- 联系我们
- 合作客户
- 最新资讯
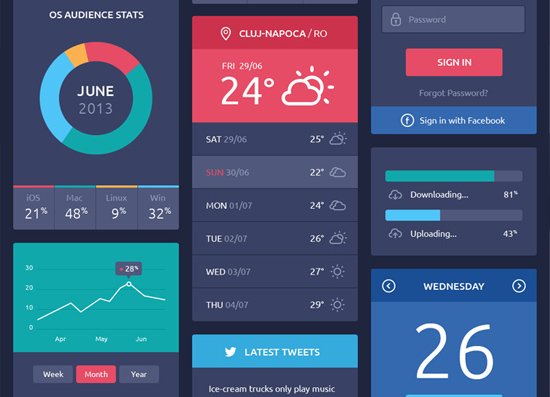
扁平化设计如日中天。去除繁杂装饰的极简主义界面设计正当时。扁平化设计聚焦两点:视觉的极简主义,功能的最优表达。用最简单的用户界面达成最详备的功能。
在革新了由iPhone建立的拟物时代后,扁平化成为设计风格的领导者。
大家都认为苹果iOS7采用扁平化设计是”改朝换代”的信号:业内领军企业苹果都做出了改变,那么你还有什么理由不去紧跟潮流呢?
但设计往往是复杂的,设计跟穿衣服一样,固然有潮流,但是潮流是不适合你又是另外一回事了。
量体裁衣——你认为扁平化设计真的符合你的项目吗?

初步认识扁平化设计
本文既不否定扁平化,也不盲目追随扁平化。
扁平化的好与坏取决于两点:
1.设计师个人设计理念与设计造诣的高低。
2.扁平化是否与设计需求相符。
那么怎么判断扁平化是否合适呢?首先,我们需要初步了解扁平化设计
极简主义

极简主义装饰风格
扁平化设计天生简约。我们需要回归到事物的本质,追寻最重要的特质加以体现——这样,最重要的元素便显得突出,成为了视觉焦点。
字体

具有50多年历史的Helvetica字体
因为扁平化设计是简约的,形状是最基本的。那么扁平化设计中,字体将被打造成视觉焦点。
扁平化设计习惯加粗字体,提高视觉表现和辨识度。
字体应该在极简背景下视觉表现良好,例如无衬线字体Helvetica便是典型。
按钮样式

按钮务求形状简单,不带有投影、光效以及渐变,色彩扁平。色彩之间对照感要强,从而提高辨识度。
但,凡事都在发展,长投影、3D 扁平式、多边形的应用为扁平化按钮设计加入了更多的变数。
色彩

2013年流行色——Emerald
扁平化设计多姿多彩,用色大胆,因为细节的缺失必然要用色彩加以弥补。光鲜整洁的色彩将为整体设计加分。
参考:
推荐:扁平化设计与色彩趋势
流行的扁平化设计Photoshop色板(配色库)
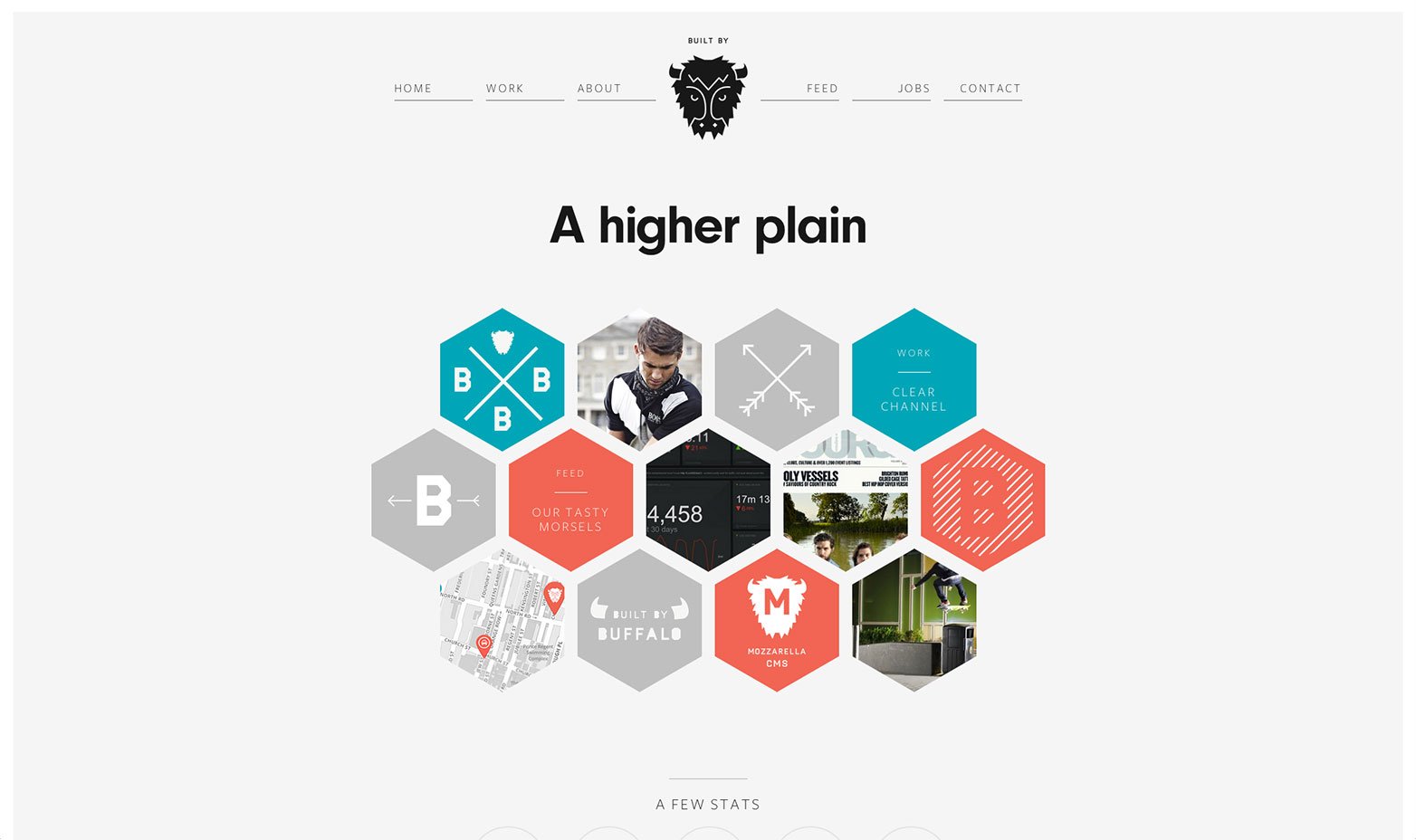
形状

一改传统的蜂巢型
几何形状是扁平化设计采用的主要形式,优雅整齐。
图标

图标能起到形象化简述内容的作用。扁平化的图标设计务求简单。使用图标可以减少文字,提高网站的整齐感。
参考:
9款适合扁平化设计的图标悬浮效果
趋势!来瞧瞧扁平化设计进化成哪些类别了
我的设计应不应该”扁平化”?
关于扁平化设计,最错误的理念便是:扁平化设计意味着视觉风格的扁平。字体、图像、图标一律都要扁平吗?全面扁平化、全面拟物化是不可取的,真要是这样,设计连一点可操作性都没有,还要设计师干嘛?
扁平化设计是一种糅合视觉与理念的设计风格,不能从字面意义上理解这种风格。很多网站明白这个道理,将扁平化提炼至纯粹,采用适合他们网站风格的扁平化元素。
视觉上可以部分使用扁平化风格,但是组织形式和主题表达上却不必拘泥形式。如果一味的盲目跟风,兼容性、可发挥的地方必然有限。
例如,如果你的网页用来贩卖产品,那么你的设计中必须要包含产品图像。显而易见,产品图像不是扁平化的,会给页面增添一种深度感。但是我们可以在其他地方使用扁平化元素。
这就说明了:扁平化设计有的地方能够提高你的视觉表现了,达成设计目标。有的地方不能。灵活使用,才能走的更远。
记住,我们做的是设计,而不是扁平化设计。
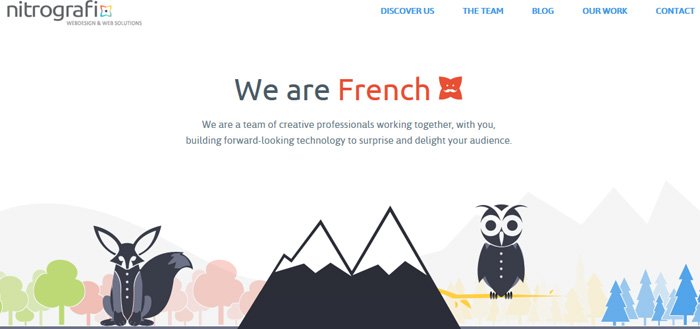
看看 Nitrografix这个网站。

网站的美学风格与内容相符。通过扁平化设计去除了繁杂元素,提供了更容易上手的导航。将机构的创意体现最大化。
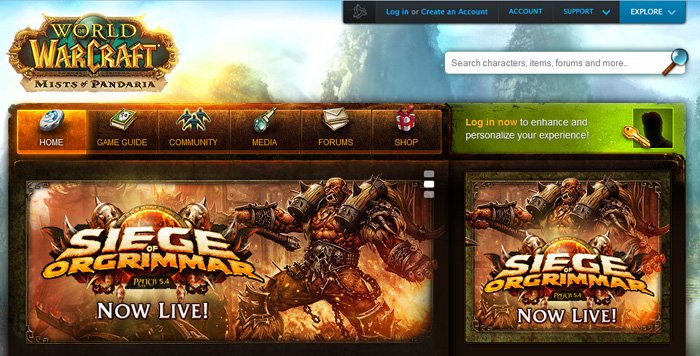
再来看看魔兽世界的网站。

这个网站并不适合扁平化风格。导航条和图像增添了整体的神秘感和中世纪氛围。如果采用扁平化设计,很明显,设计和内容无法联系到一起。
在进行重设计时,一定要考虑新美学风格与内容的联系性。新风格适合内容吗?新风格与产品描述相符吗?
如果不幸的错误使用扁平化设计,会对网站形象造成损害。
要记住好的设计是超越潮流的,一定要谋而后定。

那么,什么情况下适合?什么情况下不适合?
那么如何判定扁平化风格是否适合你的网页设计呢?
采用扁平化:
如果你的用户能够认可扁平化网站、熟悉扁平式导航
扁平化设计后,网站信息依然组织有效
内容过载,信息量大,需要整洁、有序的设计风格时。
当你需要收束一下页面中过于自由、散漫的设计元素时。
一些具有进步精神的行业;诸如数码界和科技界就适合,而儿童站点不适合。
不要采用扁平化:
面向用户无法接受扁平化这么新潮的风格
扁平化对你的设计没什么提高。如果你的页面本来就高效整洁,又何必多此一举?
基于本能层的设计,需要对观众产生情绪作用。
网站高度依赖视觉、交互元素,这时扁平化设计会起到限制作用。
几条建议
网站是机构面子的豪华汽车。进行扁平化设计时要审慎,不要让汽车轮胎也”扁平”了,否则会跑不起来。
不要被扁平化设计的名字唬住,扁平化不是全盘肯定,也不是全盘否定。扁平化设计主要提倡一种极简设计理念,消灭华而不实,将一切变得简单。记住,是将一切变得简单轻松,而不是让一切看起来枯燥呆板。
不要复制那些优秀设计师的作品。微软是喜欢标题和小方块,但是你没必要学微软。做自己的设计。
不要忽略字体。字体要和网站的色彩和视觉风格搭调。
扁平化设计的目标是通过简洁让重要元素更加醒目。因此要在布局上下功夫。
结论:世界是平的吗?

平化世界的支持者会向你滔滔不绝的讲述科技进步,全球一体化,全时段的数字时代,更扁平化的信息传递模式。某种角度来看,他们的说法没错。任何一个人通过手机,几秒钟之内就能实现上网。因此,对设计可用性的要求更高了。我们需要更人性化的的触感和更联系用户的设计方法,打造更好的用户浏览体验?那么扁平化设计是用户体验的绊脚石,影响了设计的兼容性吗?只要不盲目使用扁平化风格,就不会。
值得一提的是,扁平化设计对响应式设计大有裨益,因为扁平化设计的核心便是简约,网页的”减负”,自然能让响应式设计更高效。
时至今日,扁平化风格已经被多家大公司采用,随后,全世界都在跟风。
我们必须谨记一点:一切都是周而复始,反之亦然的,反复、循环、更替的出现,扁平化设计必然会在未来的某一天被取代。
扁平化设计的变种有很多,但是还没有出现一种统一的标准风格。这是好事,这说明还是有一部分人没有盲从潮流,他们做出了一种反射式的设计:根据趋势与理念,掺杂一点个人理解,在趋势的基础上进行创造。
在使用扁平化风格之前,一定要进行种种考虑,到底这种风格和你的网页、内容是否能够协调。如果能提升功能性,那么自然可以。如果仅仅是为了追赶一时潮流,将风格强加给用户,且与内容不相符,那么这种设计模式是不可取的。

扁平化浪潮过后,又会是谁?
Banner图为Travelstart设计工作室。图片来源:http://www.flickr.com/photos/spo0ky/493564363/
//////////////////////////////设计印刷,印刷网,印刷厂,广告印刷,广告设计,平面设计,网上印刷,网上设计,51印刷网//////////////////////////////






_07.png)